Webstorm Html Template Shortcut - Web ctrl+alt+s webstorm creates files using file templates as described in file templates. To view the keymap configuration, open the settings dialog. In a html context type ! Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. For more information, see file and code templates. Html/xhtml, including completion for css classes. Webstorm supports developing, running, and debugging typescript source code. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Webstorm recognizes.ts and.tsx files and provides full range. Web 2 days agowebstorm 2023.2 includes support for provide and inject.
To apply the formatting to other file types, or to limit formatting to files. Web webstorm provides code completion for react apis and jsx in javascript code. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Type the abbreviation of the. Selecting react, on the right side. Html/xhtml, including completion for css classes. For more information, see file and code templates. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Webstorm supports developing, running, and debugging typescript source code.
To apply the formatting to other file types, or to limit formatting to files. And press the key [tab], that is all that you need to do, if does not work, check. Webstorm recognizes.ts and.tsx files and provides full range. Command + option + l pc: With html5 boilerplate, you can create a static site or simple app. By default, the list of. The provide/inject mechanism solves the issue of prop drilling in vue. Use this page to view, edit, and create such templates. Web webstorm automatically completes names and values of tags and attributes in many file types: Html/xhtml, including completion for css classes.
HTML WebStorm
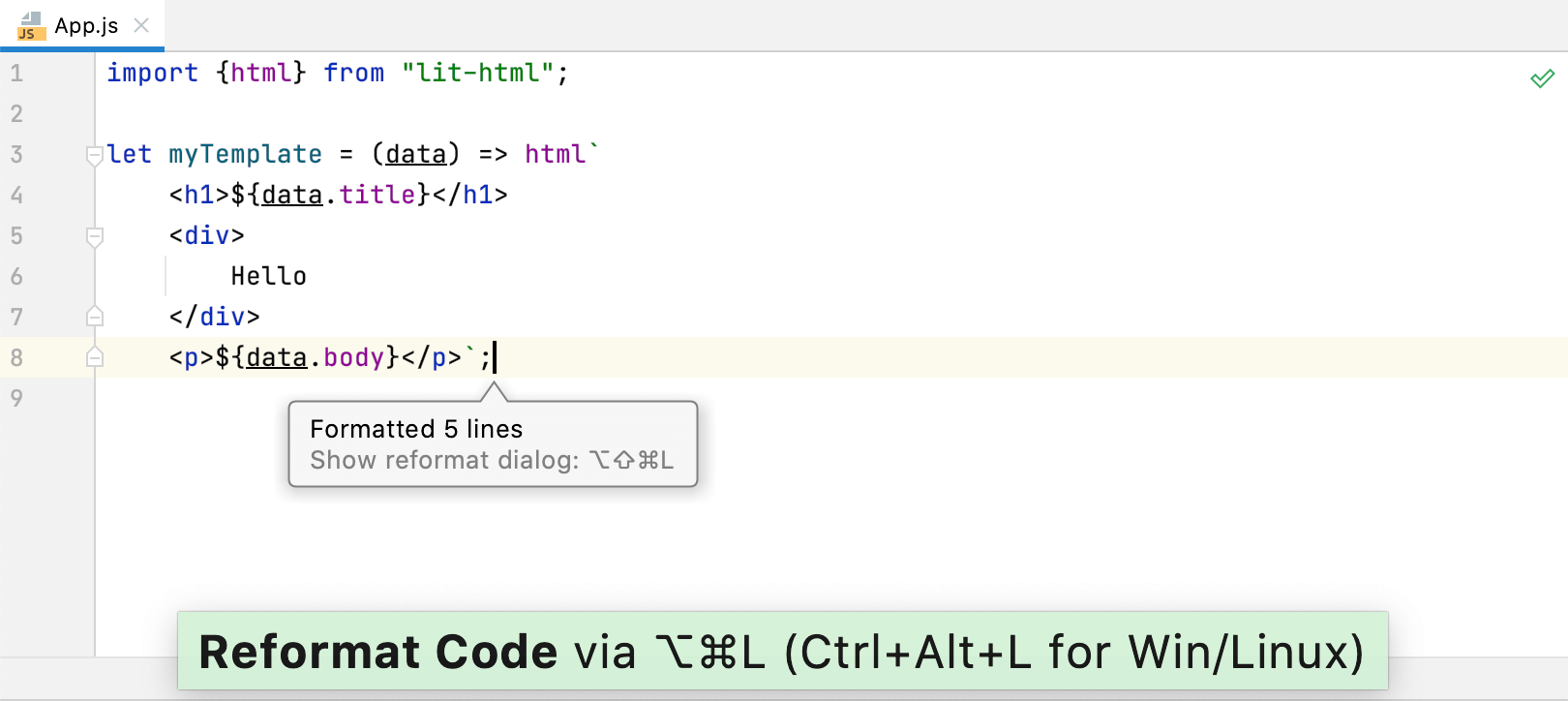
Webstorm recognizes.ts and.tsx files and provides full range. Command + option + l pc: The provide/inject mechanism solves the issue of prop drilling in vue. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose To apply the formatting to other file types, or to limit formatting to files.
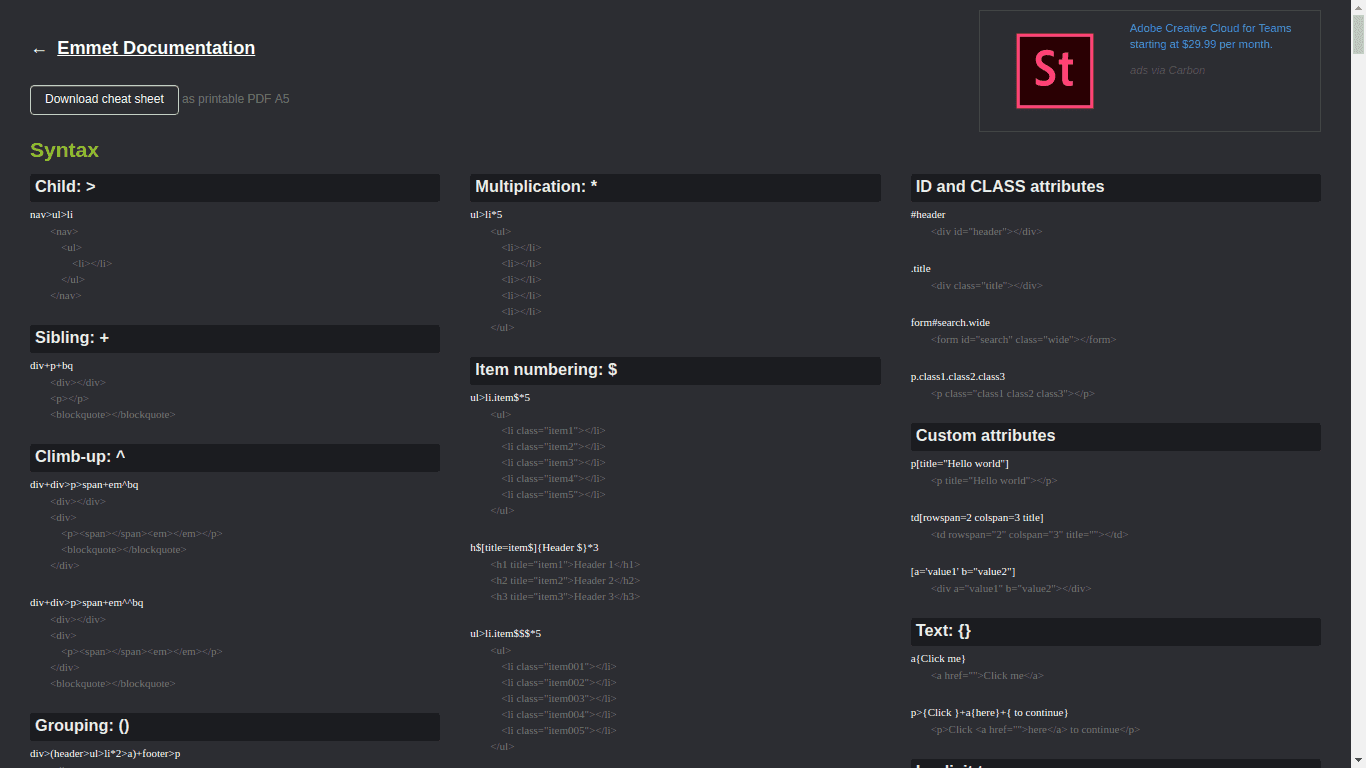
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web webstorm automatically completes names and values of tags and attributes in many file types: This version includes lots of new features and improvements to the ide. I have a new project, i. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web 2 days agowebstorm 2023.2 includes support for provide and inject.
What’s New in WebStorm 2020.3
Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web 2 days agowebstorm 2023.2 includes support for provide and inject. I have a new project, i. Webstorm supports developing, running, and debugging typescript.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
Web webstorm automatically completes names and values of tags and attributes in many file types: Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. And press the key [tab], that is all that you need to do, if does not work, check. With html5 boilerplate, you can create a static site or simple app. Web ctrl+alt+s.
Write HTML and CSS Faster ⚡
And press the key [tab], that is all that you need to do, if does not work, check. Web webstorm provides code completion for react apis and jsx in javascript code. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. For more information, see.
WebStorm The Smartest JavaScript IDE by JetBrains
Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Html/xhtml, including completion for css classes. Web webstorm automatically completes names and values of tags and attributes in many file types: Web webstorm includes several predefined keymaps and lets you customize.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
And press the key [tab], that is all that you need to do, if does not work, check. With html5 boilerplate, you can create a static site or simple app. By default, the list of. Web webstorm provides code completion for react apis and jsx in javascript code. Webstorm supports developing, running, and debugging typescript source code.
Day5Code indentation specifications and webstorm custom template
And press the tab key in your keyboard: By default, the list of. A parent component can register a. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web 2 days agowebstorm 2023.2 includes support for provide and inject.
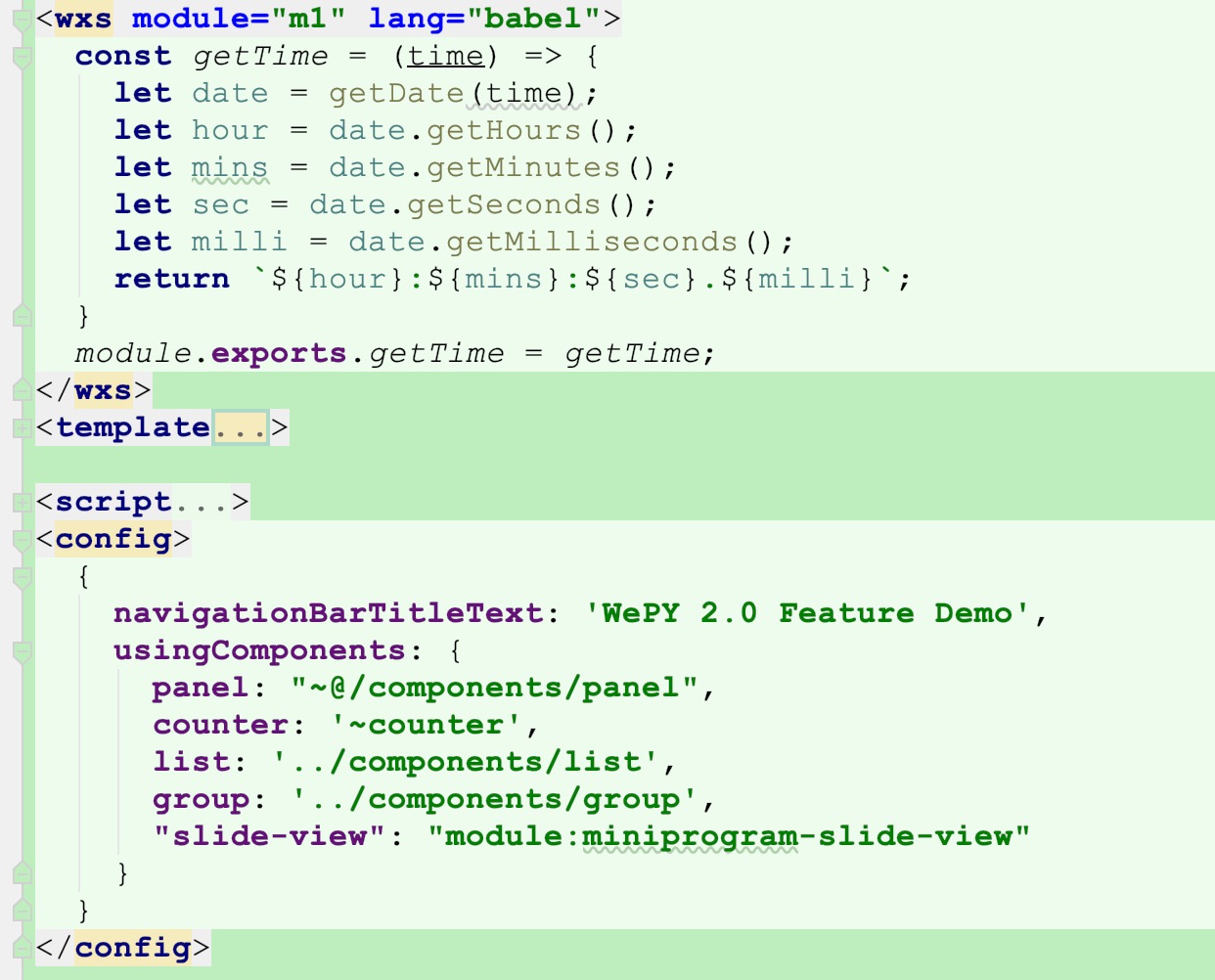
让wepy在WebStorm支持代码高亮 闲蛋
Web webstorm provides code completion for react apis and jsx in javascript code. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web webstorm automatically completes names and values of tags and attributes in many file types: With html5 boilerplate, you can create a static site or simple.
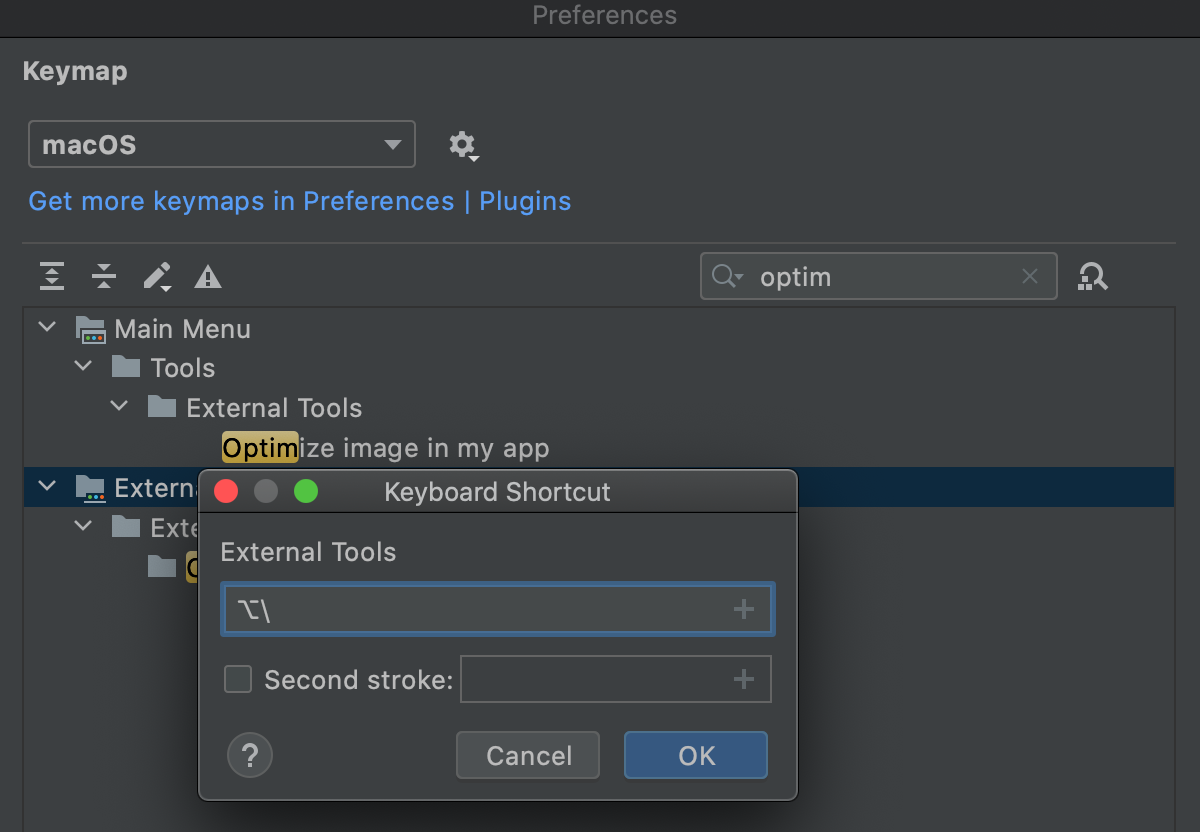
Configure keyboard shortcuts WebStorm
Webstorm recognizes.ts and.tsx files and provides full range. Type the abbreviation of the. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose This version includes lots of new features and improvements to the ide. Html/xhtml, including completion for css classes.
And Press The Tab Key In Your Keyboard:
Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. I have a new project, i.
Web Ctrl+Alt+S Webstorm Creates Files Using File Templates As Described In File Templates.
Web webstorm automatically completes names and values of tags and attributes in many file types: When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Selecting react, on the right side. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general.
Web Webstorm Includes Several Predefined Keymaps And Lets You Customize Frequently Used Shortcuts.
Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. And press the key [tab], that is all that you need to do, if does not work, check. For more information, see file and code templates.
Ctrl + Alt + L Share Improve This Answer Follow Edited Feb 26, 2019 At 17:37 Jose
The provide/inject mechanism solves the issue of prop drilling in vue. In a html context type ! Web webstorm provides code completion for react apis and jsx in javascript code. To view the keymap configuration, open the settings dialog.