React Native Typescript Template - Web you can use expo which has two typescript templates: Web this template comes with sentry, but its disabled until you connect your account. Web this template is deprecated. Web react native school typescript expo template. Web open the terminal and run the following command to create a new react native app: React native template for a quick. Web clone this project. Web react native template typescript with basic setup. Edit the code to make changes and see it instantly in the preview. Web how to create template in react native?
Web react native school typescript expo template. Web expo template with typescript, navigation, and testing. A simple expo template with the following features: Web this template is deprecated. Web clone this project. Web how to create template in react native? When asked to choose a template, select blank (typescript). All npm dependencies are up to. Web you can use expo which has two typescript templates: React native template for a quick.
Web this template is deprecated. Web react native template typescript with basic setup. Web open the terminal and run the following command to create a new react native app: Web react native school typescript expo template. You can do this by running: When asked to choose a template, select blank (typescript). Edit the code to make changes and see it instantly in the preview. Web this template comes with sentry, but its disabled until you connect your account. Web how to create template in react native? Web you can use expo which has two typescript templates:
React Native Folder Structure — For Simplicity (Part 1) by Muhammad
All npm dependencies are up to. A simple expo template with the following features: Web this template is deprecated. Web react native template typescript with basic setup. Web this template comes with sentry, but its disabled until you connect your account.
React Native TypeScript Working of TypeScript Examples
Web clone this project. Web how to create template in react native? Web you can use expo which has two typescript templates: Web react native school typescript expo template. Web react native template typescript with basic setup.
React Native Typescript Project Structure
You can do this by running: Explore this online react native typescript sandbox and experiment with it yourself. Web expo template with typescript, navigation, and testing. All npm dependencies are up to. Web react native school typescript expo template.
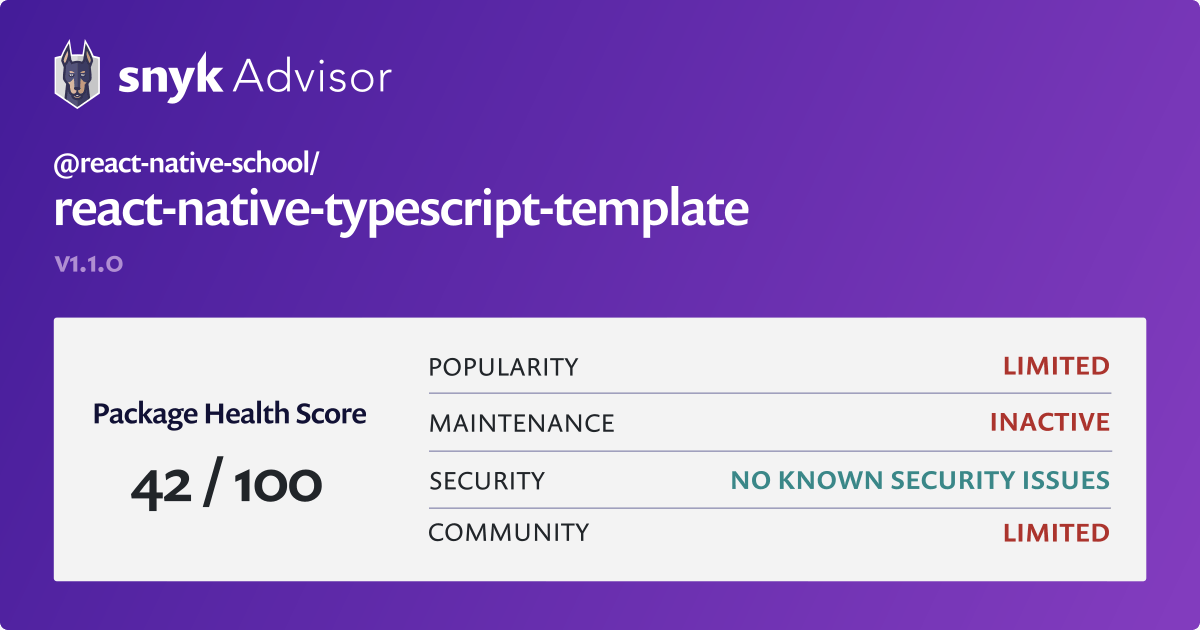
reactnativeschool/reactnativetypescripttemplate npm package Snyk
Web clone this project. Web this template comes with sentry, but its disabled until you connect your account. Web react native school typescript expo template. The provided solution here didn't work for me completely. At root directory run npm install to install the dependencies.
6 Best React Native Free Templates for 2020 by Made with React
A simple expo template with the following features: Web this template is deprecated. Web you can use expo which has two typescript templates: Web react native typescript template doesn't apply changes. Web how to create template in react native?
React Native, Typescript, Redux, Healthcare
Web react native school typescript expo template. Web open the terminal and run the following command to create a new react native app: Web react native typescript template doesn't apply changes. A simple expo template with the following features: React native template for a quick.
Let’s Create a React Native TypeScript App
The provided solution here didn't work for me completely. All npm dependencies are up to. A simple expo template with the following features: Web expo template with typescript, navigation, and testing. Web react native school typescript expo template.
Clean and minimalist React Native template for a quick start with
When asked to choose a template, select blank (typescript). Web you can use expo which has two typescript templates: Web react native typescript template doesn't apply changes. At root directory run npm install to install the dependencies. Looking for a lightweight expo template that is typescript based and includes,.
A React Native boilerplate project using Typescript and React Navigation
The provided solution here didn't work for me completely. When asked to choose a template, select blank (typescript). Web how to create template in react native? Web react native typescript template doesn't apply changes. Web react native template typescript with basic setup.
npx reactnative init MyApp template reactnativetemplatetypescript
You can do this by running: At root directory run npm install to install the dependencies. Web react native template typescript with basic setup. Web this template is deprecated. Web expo template with typescript, navigation, and testing.
Web How To Create Template In React Native?
All npm dependencies are up to. Web react native school typescript expo template. Web this template comes with sentry, but its disabled until you connect your account. Web react native template typescript with basic setup.
Explore This Online React Native Typescript Sandbox And Experiment With It Yourself.
Web you can use expo which has two typescript templates: You can do this by running: At root directory run npm install to install the dependencies. Edit the code to make changes and see it instantly in the preview.
Web Open The Terminal And Run The Following Command To Create A New React Native App:
When asked to choose a template, select blank (typescript). Web this template is deprecated. A simple expo template with the following features: Looking for a lightweight expo template that is typescript based and includes,.
The Provided Solution Here Didn't Work For Me Completely.
Web react native typescript template doesn't apply changes. React native template for a quick. Web expo template with typescript, navigation, and testing. Web clone this project.