Error Occurs In The Template Of Component - We fixed the incorrect paths. The fix will be available in v1.6.4. It shows an error with the template, errors: You have to delete this. An enum shall render its value on template, but. Using angular 17, i work through matt thornfield’s video series of real site with angular. Running the application results in pathing errors. Property 'result' is private and only accessible within class 'uppercasecomponent'. Your method expect to get an argument of type employee but in your template you are not providing any argument.
You have to delete this. Running the application results in pathing errors. It shows an error with the template, errors: Using angular 17, i work through matt thornfield’s video series of real site with angular. Your method expect to get an argument of type employee but in your template you are not providing any argument. We fixed the incorrect paths. Property 'result' is private and only accessible within class 'uppercasecomponent'. The fix will be available in v1.6.4. An enum shall render its value on template, but.
Property 'result' is private and only accessible within class 'uppercasecomponent'. We fixed the incorrect paths. Using angular 17, i work through matt thornfield’s video series of real site with angular. The fix will be available in v1.6.4. You have to delete this. Running the application results in pathing errors. Your method expect to get an argument of type employee but in your template you are not providing any argument. An enum shall render its value on template, but. It shows an error with the template, errors:
Angular 10 Error occurs in the template of component
Running the application results in pathing errors. Property 'result' is private and only accessible within class 'uppercasecomponent'. We fixed the incorrect paths. Using angular 17, i work through matt thornfield’s video series of real site with angular. An enum shall render its value on template, but.
Error occurs in the template of component · Issue 16
We fixed the incorrect paths. Using angular 17, i work through matt thornfield’s video series of real site with angular. Your method expect to get an argument of type employee but in your template you are not providing any argument. Property 'result' is private and only accessible within class 'uppercasecomponent'. Running the application results in pathing errors.
Angular ngtsc(2339) Error occurs in the template of component xxx
An enum shall render its value on template, but. Running the application results in pathing errors. It shows an error with the template, errors: Property 'result' is private and only accessible within class 'uppercasecomponent'. The fix will be available in v1.6.4.
angular The template specified for component is not a
Your method expect to get an argument of type employee but in your template you are not providing any argument. The fix will be available in v1.6.4. Running the application results in pathing errors. An enum shall render its value on template, but. Using angular 17, i work through matt thornfield’s video series of real site with angular.
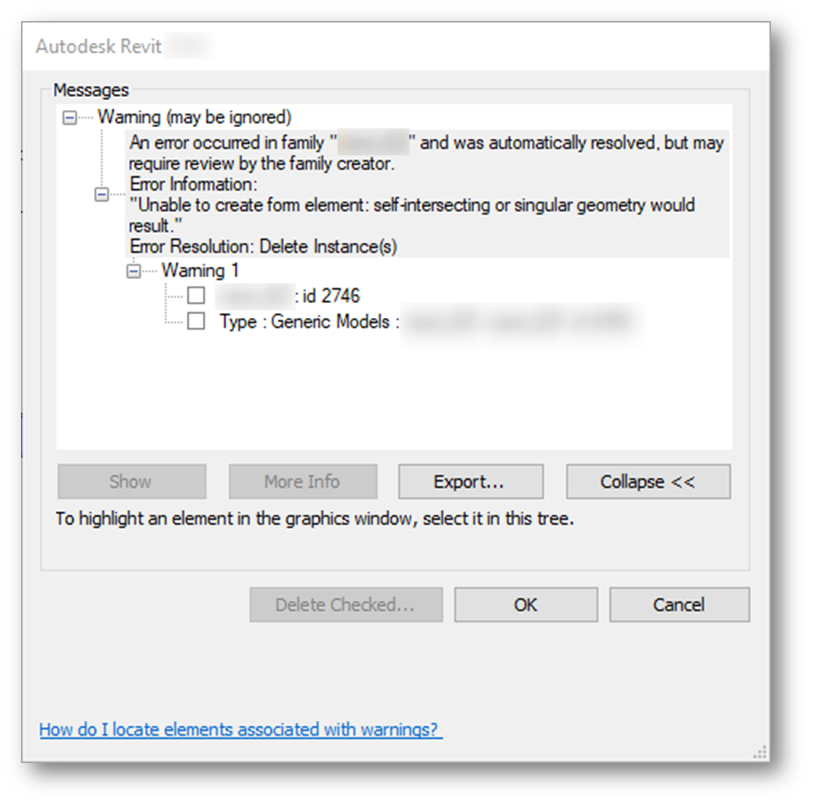
An "Unable to create form element" error occurs when placing an
An enum shall render its value on template, but. It shows an error with the template, errors: We fixed the incorrect paths. Running the application results in pathing errors. Your method expect to get an argument of type employee but in your template you are not providing any argument.
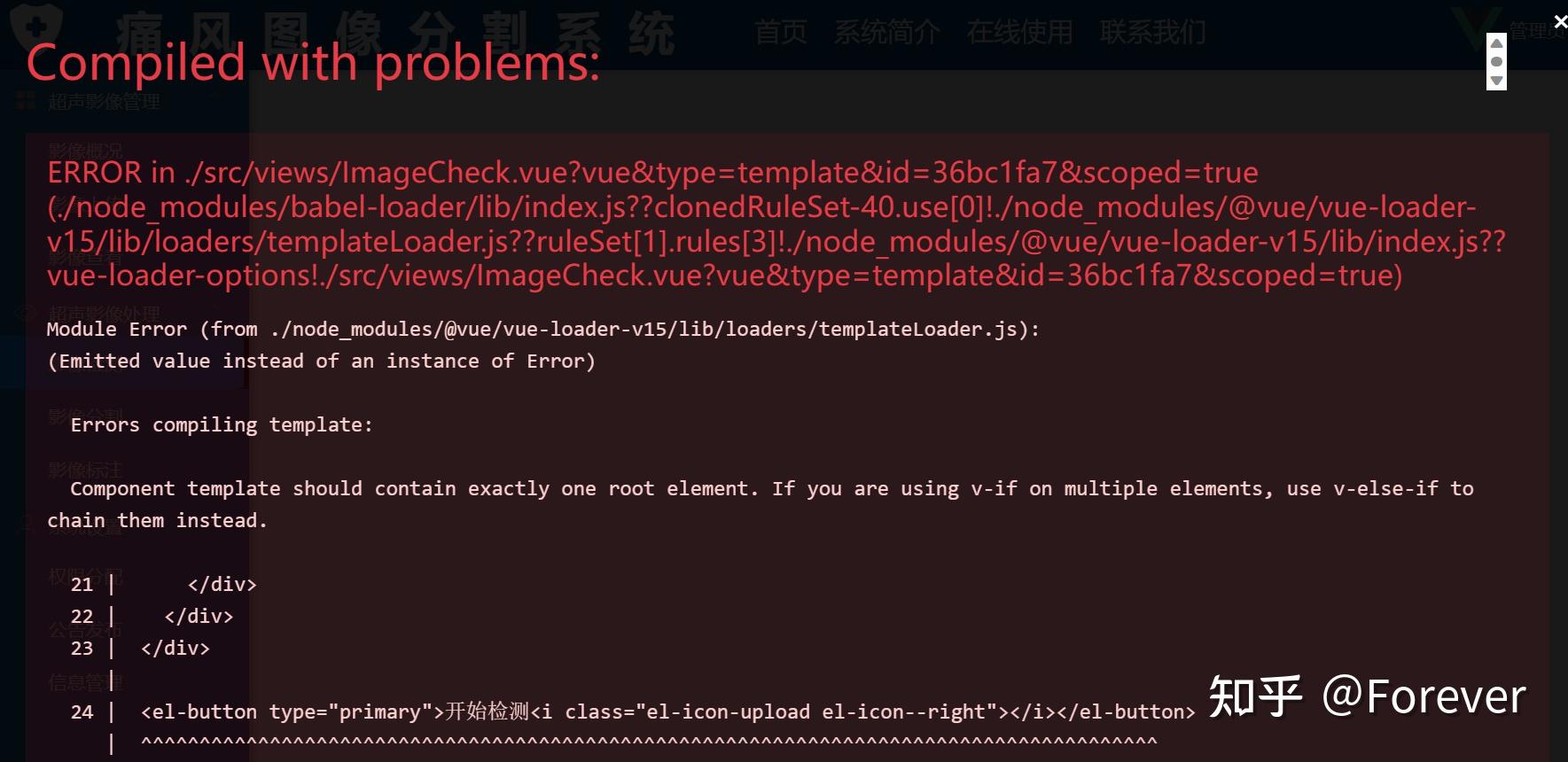
Errors compiling template Component template should contain exactly
Using angular 17, i work through matt thornfield’s video series of real site with angular. An enum shall render its value on template, but. The fix will be available in v1.6.4. Property 'result' is private and only accessible within class 'uppercasecomponent'. It shows an error with the template, errors:
Error this template attempted to load component assembly 'NuGet
You have to delete this. Running the application results in pathing errors. It shows an error with the template, errors: Your method expect to get an argument of type employee but in your template you are not providing any argument. Property 'result' is private and only accessible within class 'uppercasecomponent'.
React 16 Error handling with componentDidCatch() by Richard Moss
Property 'result' is private and only accessible within class 'uppercasecomponent'. Running the application results in pathing errors. Using angular 17, i work through matt thornfield’s video series of real site with angular. You have to delete this. We fixed the incorrect paths.
Errors "render function or template not defined in component
Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular. Running the application results in pathing errors. You have to delete this. The fix will be available in v1.6.4.
Error occurs in the template of component · Issue 61
We fixed the incorrect paths. It shows an error with the template, errors: Running the application results in pathing errors. Property 'result' is private and only accessible within class 'uppercasecomponent'. Your method expect to get an argument of type employee but in your template you are not providing any argument.
It Shows An Error With The Template, Errors:
An enum shall render its value on template, but. Your method expect to get an argument of type employee but in your template you are not providing any argument. Property 'result' is private and only accessible within class 'uppercasecomponent'. Running the application results in pathing errors.
Using Angular 17, I Work Through Matt Thornfield’s Video Series Of Real Site With Angular.
You have to delete this. We fixed the incorrect paths. The fix will be available in v1.6.4.